Chrome devtool - Overrides 覆盖线上代码
开发者模式,用本地 js 替换线上js调试过程
chrome浏览器使用Overrides线上调试
Sources --> Overrides
Sources–> Page里面找到咱们要调试的代码文件,然后右键点击 Save for overrides
修改save好的文件,保存,刷新页面,调试。
Emulate a focused page in DevTools to debug overlay elements
当焦点丢失时,一些覆盖元素(如下拉菜单或弹出菜单)会自动隐藏/删除。 每当您切换到 DevTools 时,页面不再聚焦并且元素被隐藏。
Some overlay elements like dropdowns or flyout menus automatically hide/remove themselves when the focus is lost. Whenever you switch to the DevTools the page is not focused anymore and the element gets hidden.
为了解决这个问题,我们可以使用Chrome DevTools的Emulate a focused page功能来模拟focus到page的状态,这样覆盖元素(如下拉菜单或弹出菜单)就不会被自动隐藏了。
-
The Chrome DevTools have a feature to emulate page focus. Open the DevTools, press
Ctrl+Shift+P(orCmd+Shift+Pon macOS) and search for “Emulate a focused page”. -
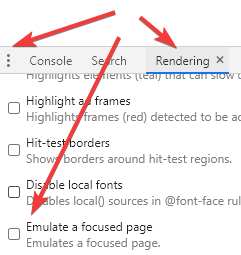
A checkbox in
Renderingpanel

参考文章
- Emulate a focused page in DevTools to debug overlay elements
- Emulate a focused Page option not available in Chrome Developer Tools

